H2
Disneyland, a dream vacation for many, can turn into a nightmare of long lines and missed opportunities. I set about to help families get the most out of their (very expensive) day.

Body
There are several issues with picking one day, taking a family to Disneyland, and doing as many attractions as possible. Also, on my last visit to Disneyland, the Fast Pass was still in operation (pre-COVID), so I have never used the official Disney app.
My role:
- Research
- Ideation
- Wireframes
- End-to-end design
H3
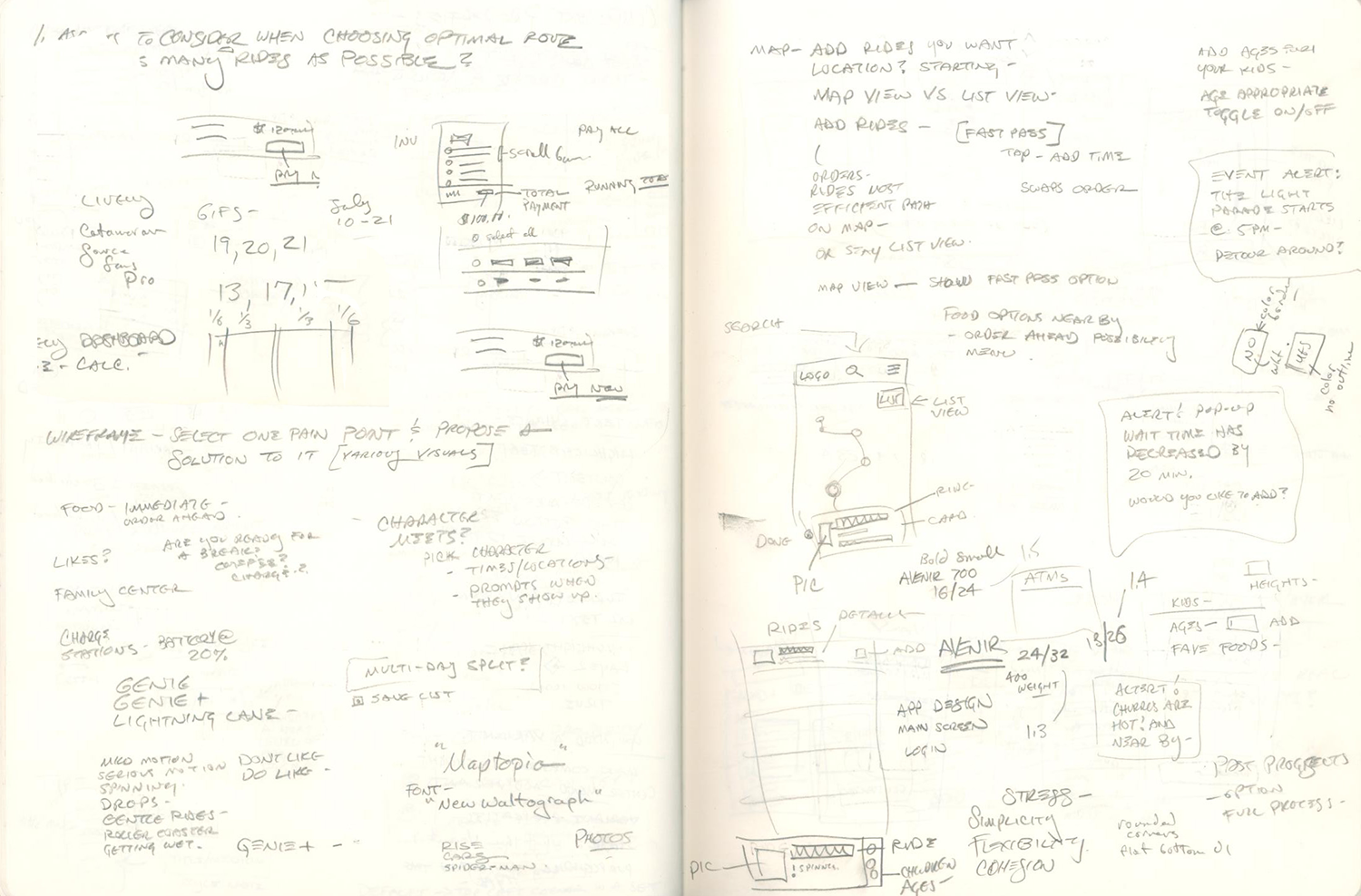
Research
Body
I have two children and have taken them to Disneyland multiple times, so I have personal experience with this prompt. However, to get an additional perspective, I did engage in further user research by talking to other parents who have had different-aged children to take to Disney, thus broadening my view of particular potential issues.
We begin thinking of the optimal route once we reach the park’s borders. This takes out where you are staying (Disney Resort, hotel, home) and the transportation (parking lot access, freeway access, monorail) out of the discussion.

H3
Additional considerations
Body
What time of day does the party arrive at Disneyland? This will affect whether someone will need food before rides to “power up” everyone, children and adults. This will also affect which rides to use the Genie, Genie +, or Lightning Lane feature and wait times on the most popular attractions.
Is there a mix of ages in the family, necessitating a strategy on which rides to prioritize for which children (i.e., little ones that can’t ride with the older kids on certain rides)? Considerations must be made for the young ones who can’t go on the Matterhorn while the big kids (and parents) go.
Are there other events that need to be factored in, such as the Light Parade at dusk or a Princess Breakfast where the little ones can do a meet and greet with Disney Princesses? Ensure you end up at Tomorrowland for the Jedi training when Vader shows up?
Where are the break points during the day, either for food, snacks, or just general recouping of energy during a long, tiring day of rides and lines? Can those breaks be programmed into food stops near restaurants with food everyone likes instead of simply trying to survive on caffeine and churros?
Can food be ordered ahead of time to allow for squeezing in one more ride?
Are there attractions that are weather or time-dependent? Getting wet on the flume ride is fine on a warm LA day, but getting wet when the sun is going down or on a cool day can make the rest of the experience uncomfortable. Getting to Star Wars after the light parade has started can be almost impossible.
Are the people in your party better with visuals or text? Different people navigate crowds and maps in different ways.
H3
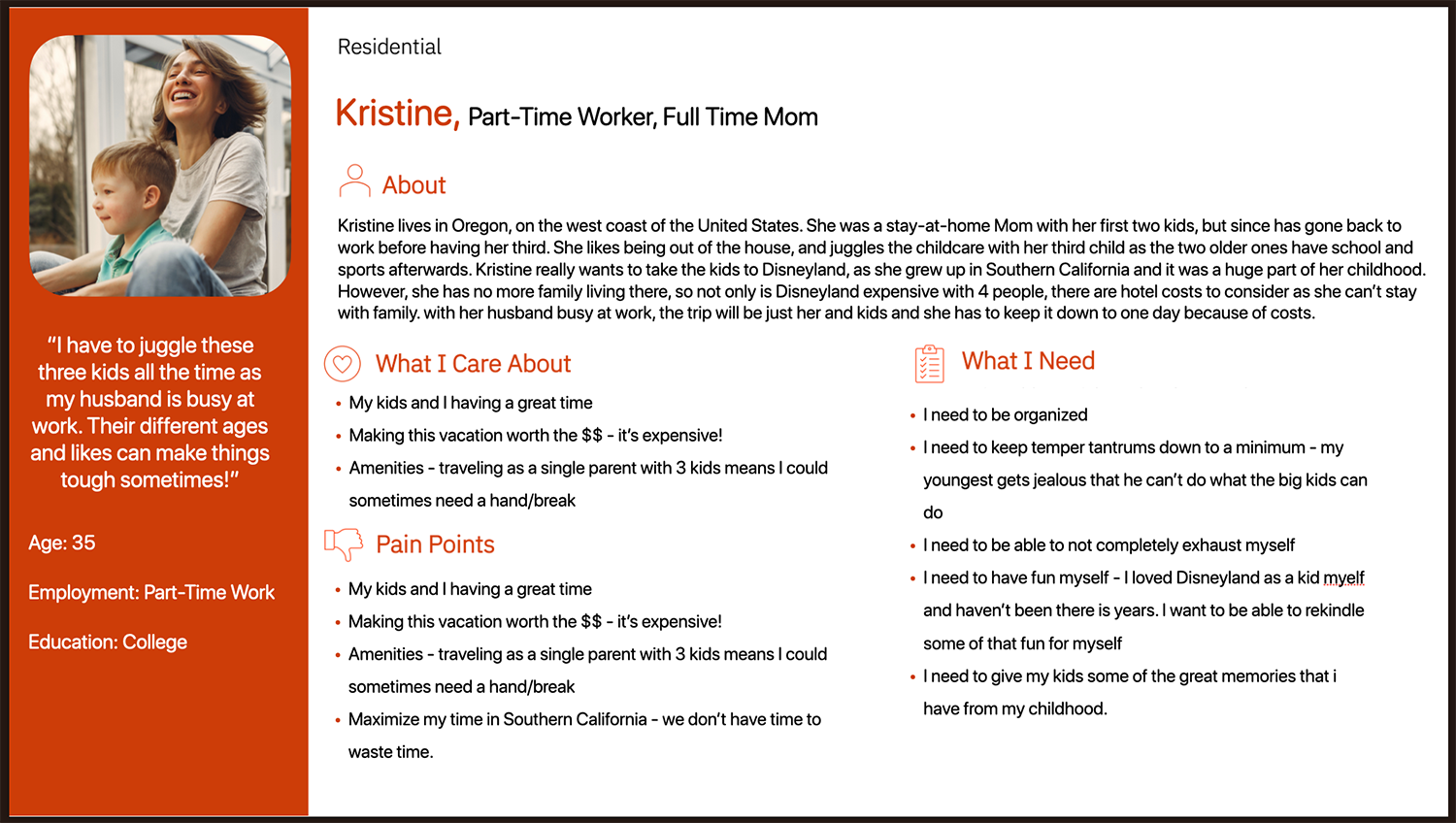
Key Persona
Body
For this project, the key persona was a parent with kids who was only going to do one day at Disneyland. In order to add a little of the complexity that would be needed in the real world, I chose to model the persona after one of my “research buddies”, a woman with three children of different enough ages to cause some issues with which rides the family could do at any one time.
Using a template, I built out the “Kristine” persona, armed with quotes and thoughts and emotive states to help get a reference point on designing the app.

H3
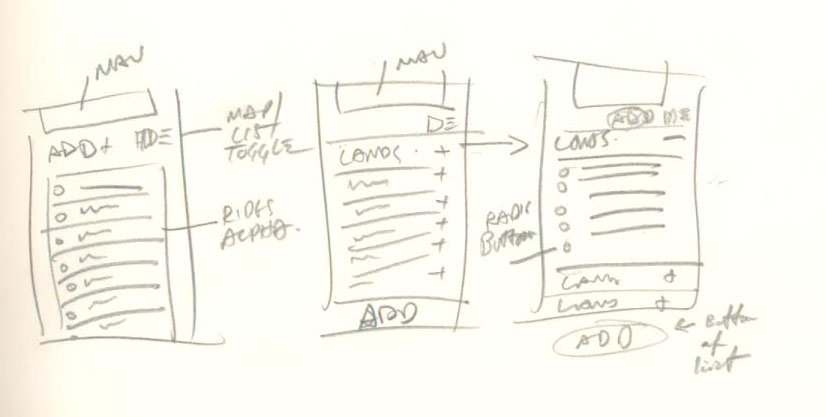
Iterations & Additions
Body
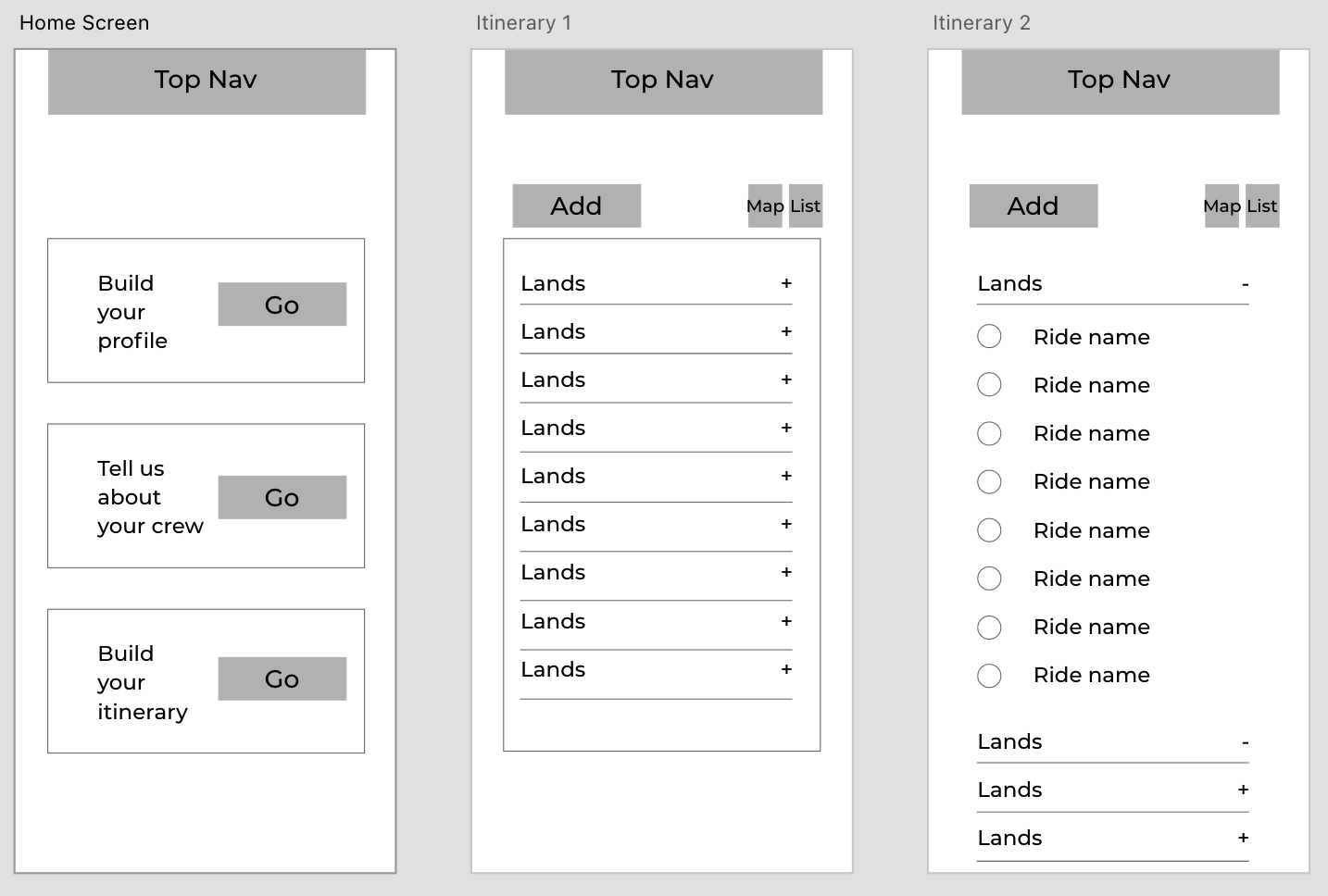
Here was my initial idea for adding the rides: home screen > list view of “lands” in drawers > open the drawer to get to individual rides with radio buttons. Add button stays at the top.
I made a quick wireframe of this to see how the flow worked digitally, but would make modifications on the final design.
I was happy with part of this solving the issue of adding rides, but didn’t like that it took two clicks to add the rides once you were looking at the actual rides.


H3
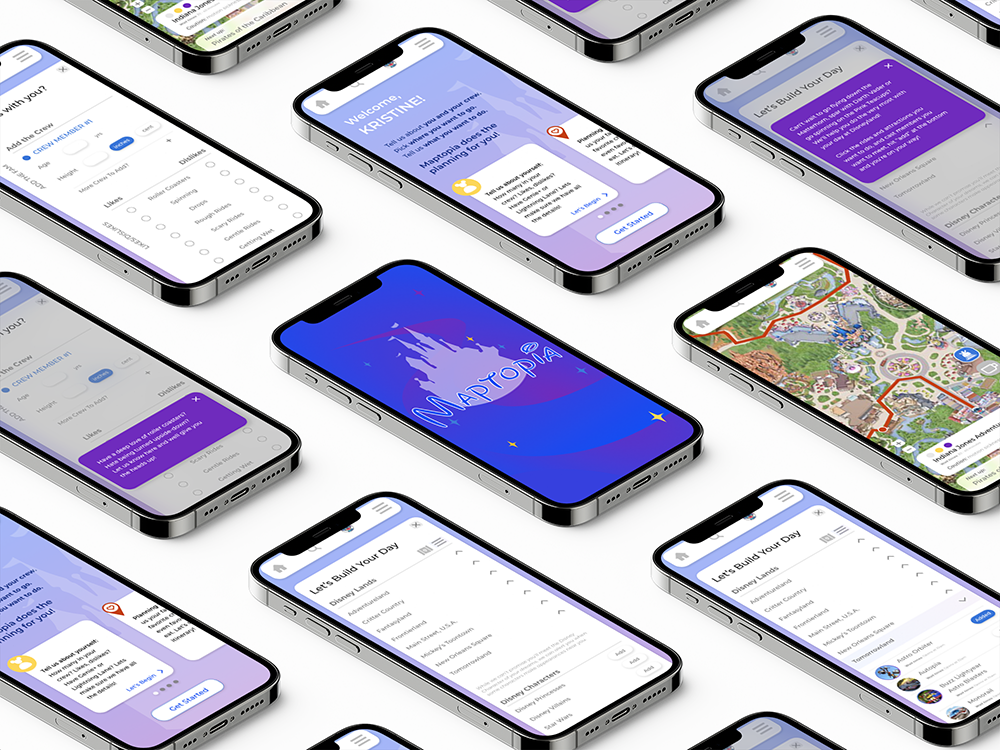
Making you feel at home at the Home (screen)

Body
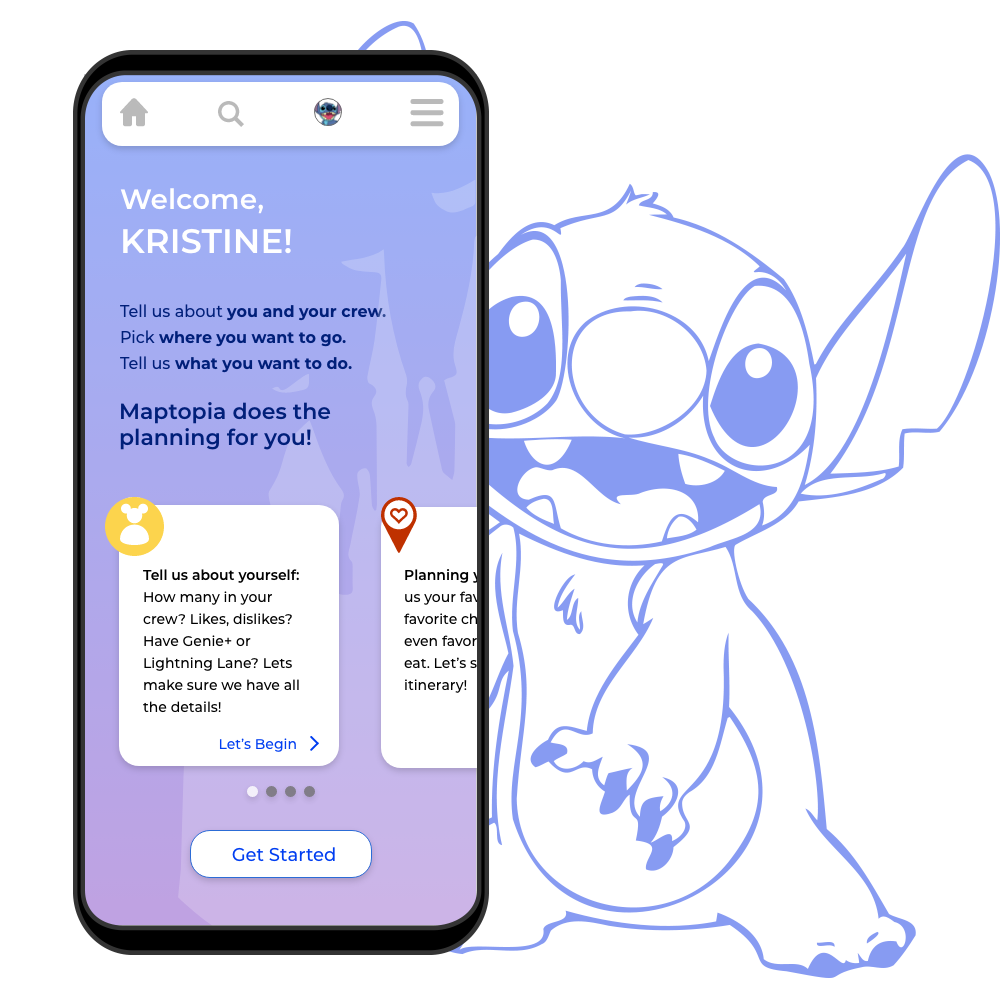
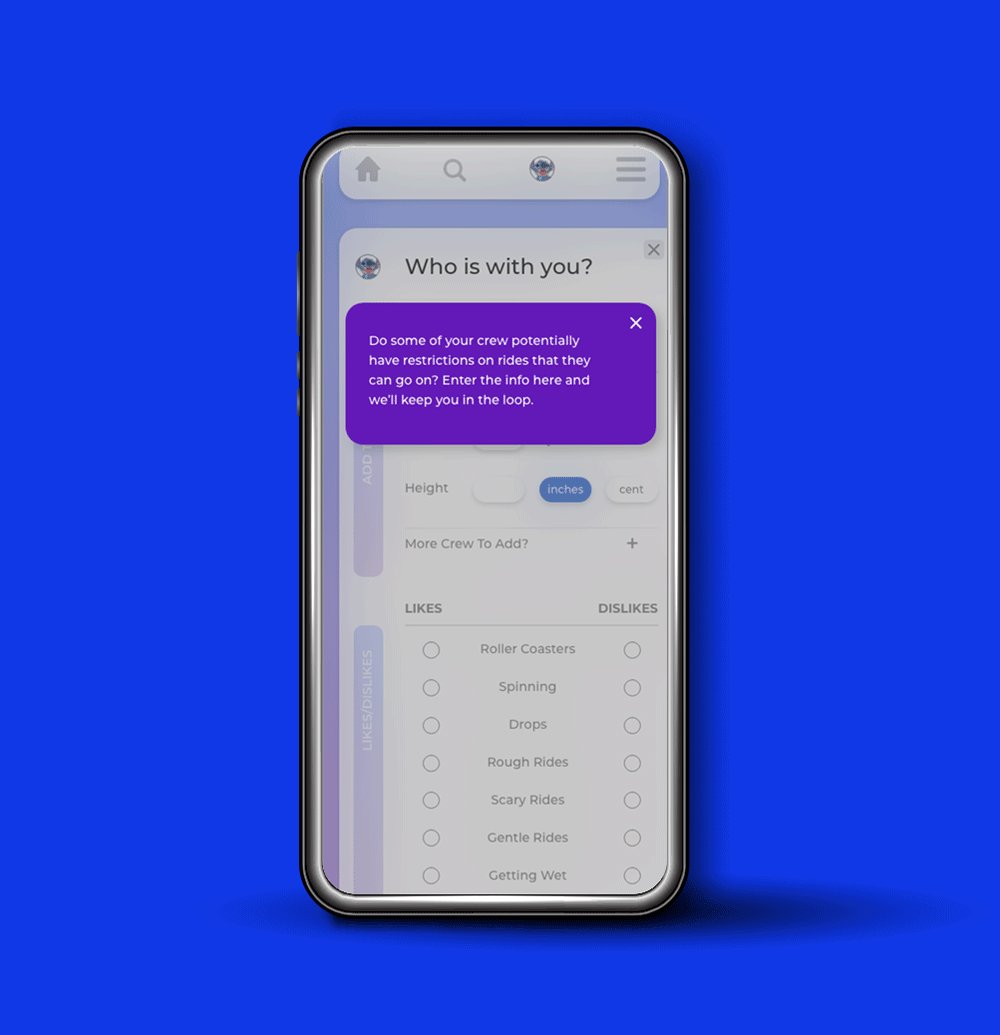
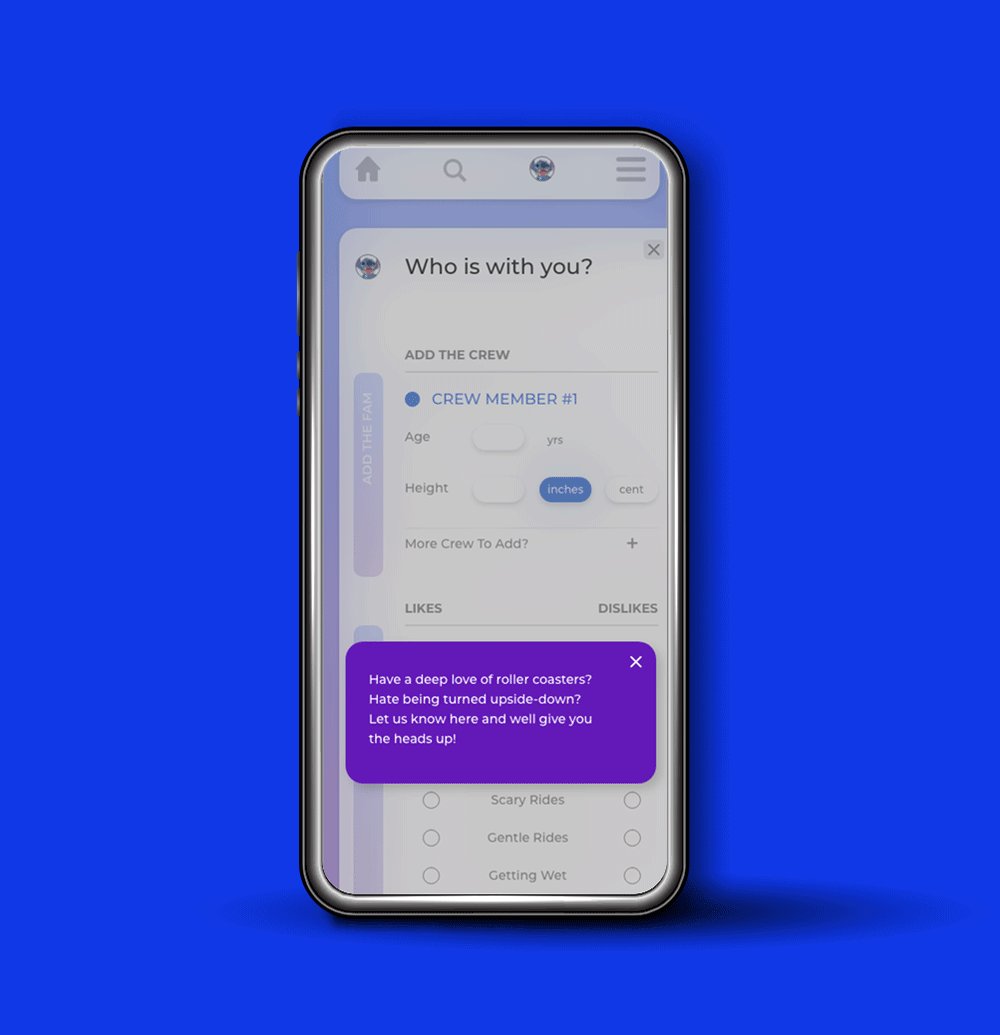
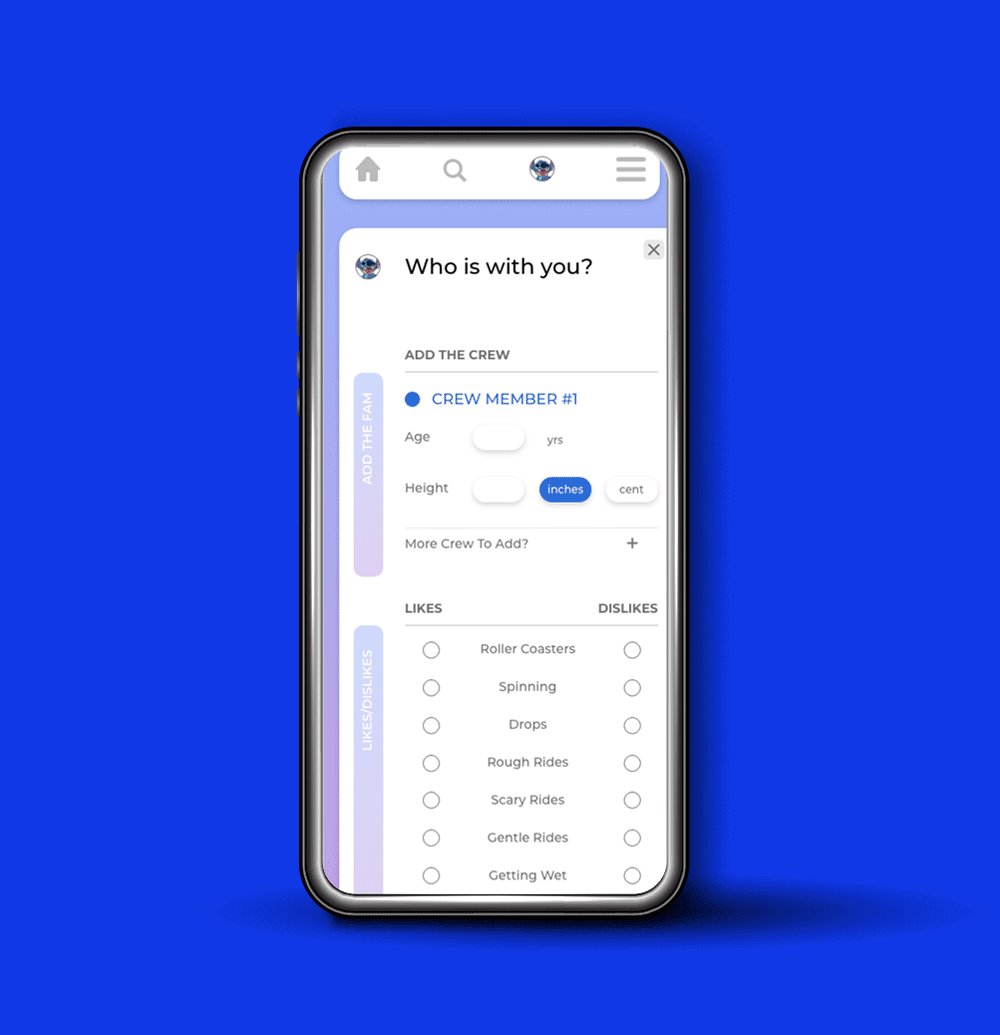
The home screen offers multiple opportunities to add (or not add) data to make the itinerary more effective for your group. In this instance, Kristine has logged in before and chosen Stitch as her avatar, so a small image shows up in the top nav upon log in. This space would be greyed out for a new user (or a person who hasn’t chosen an avatar, but really, why wouldn’t you?).
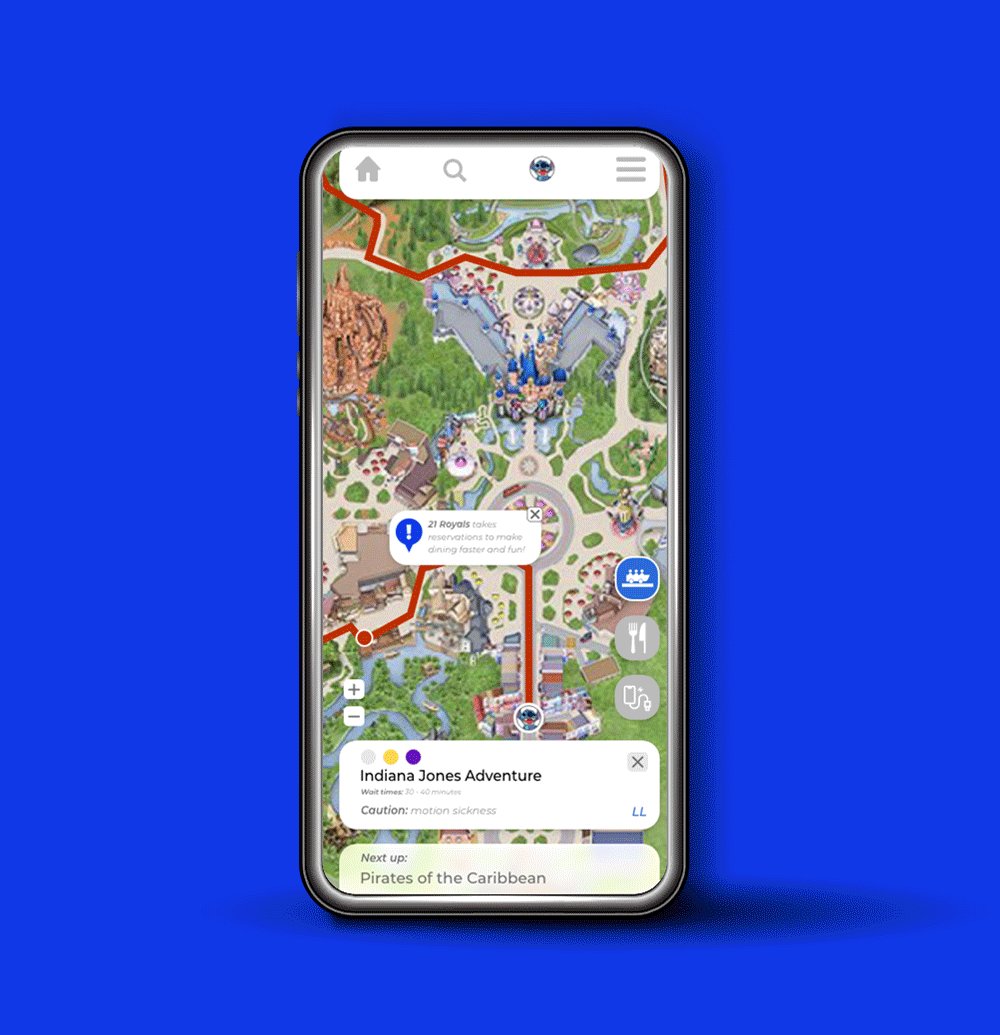
The cards allow the user to scroll to whatever point they wish to start the process of interacting with the app. If they just click the bottom CTA, it will walk them through the screens, using purple prompts (as shown on the rotating gifs below) to explain why they’re inputting data in areas. (These prompts can be dismissed by clicking on the “X’s” but also can be disabled in the profile section for a habitual user.) More specifically, the cards allow someone who has used the app before to jump the queue and move right to the section that interests them the most.
H3
Flows
Body
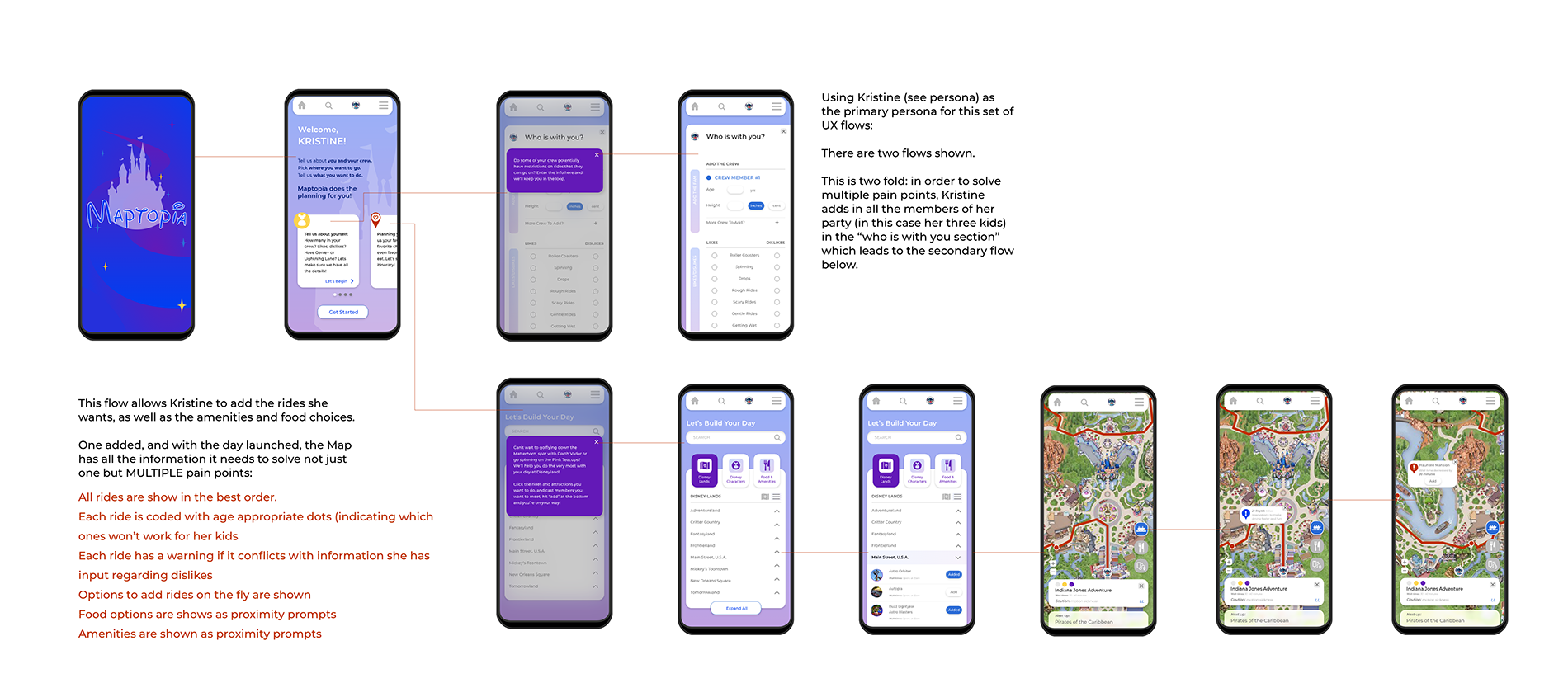
Shown here are the two highly important flows that I needed to nail for this initial step of the project:
Adding in the details of the party going to Disneyland which has a direct effect upon…
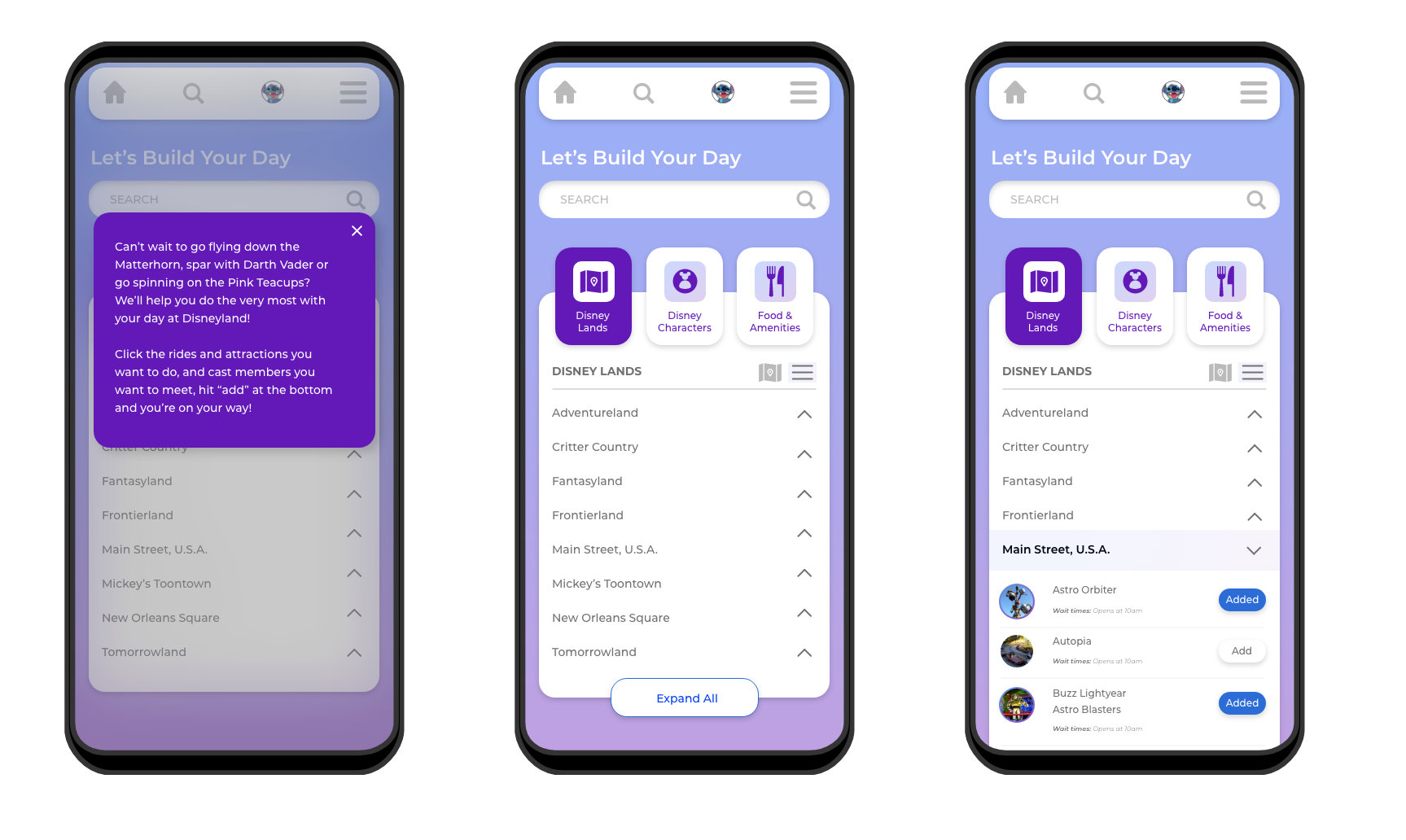
The second flow, where you add in the rides/attractions that you wish to see…
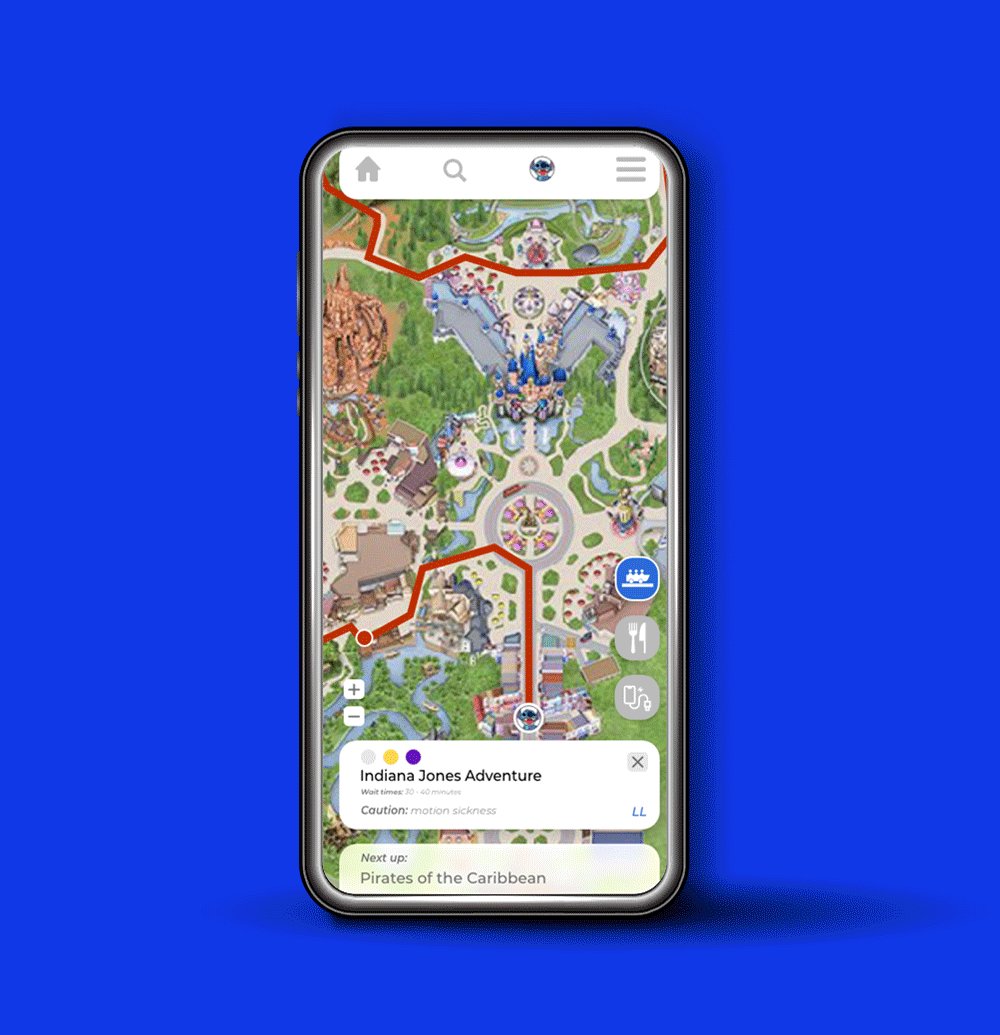
And then you combine them to fully address multiple pain points on the same screen in direct yet unobtrusive way; you have your directions for the order of the rides, you have prompts if things change or considerations of things to add to your itinerary, all while knowing exactly rides/attractions are perfect (or not so perfect) for members of your party.

H3
Addressing Pain Points
Body
The app addresses more than one of the pain points, because many of them are inextricably intertwined, so the app screens solve for multiple problems at once.
With the profile built not only for the app owner, but for the rest of the party, the itinerary built can address the potential issues of having small kids that can’t go on all the rides.
Additionally, the app user is warned ahead of time of potential wait times and/or aspects of rides that may cause problems for other members of their party such a motion sickness, etc.
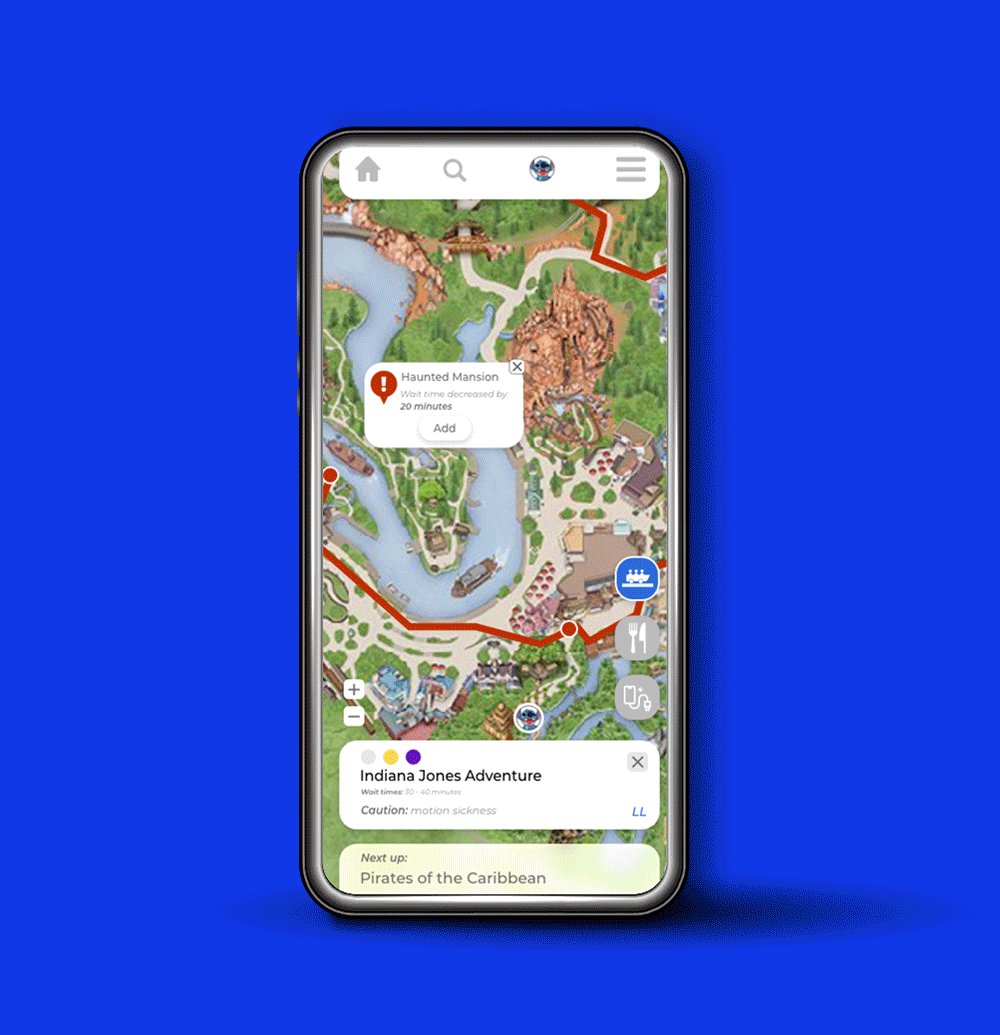
Prompts during the day can help the family pivot is things change during the day, from changing wait times to a ride shut down.
Machine learning can help the family utilize their Genie+ or Lightning Lane pass to it’s best effect during the itinerary process if that information is input in the profile section.
Making the map adaptive in its display (rides, food, amenities) allows the family to pivot when kids get hungry, tired or cranky, or when the adults need a sit down, a phone charge, or another hit of caffeine to keep them going.


When the profile is filled out, and the rides have been chosen, the app takes over and directs our family to their most efficient, and most exhausting, day. There is nothing quite like doing Disneyland for the first time!